Scss Math With Variables
CCSSMathContentHSSIDB6a Fit a function to the data. Iv If 2 is a constant and a is a variable then 2 a 2 a 2a 2a a2 etc are also variables.

7 Tips That Will Help You Get The Best Out Of Sass Weekly Webtips
1s 50px.

Scss math with variables. Slider include move 10px 120px. This usually results in a disconnect between the two. This structure allows use variables to skip the folder and go directly to the index as a single source of truth.
The following example declares 4 variables named myFont myColor myFontSize and myWidth. Variables make it possible to reduce repetition do complex math. Blocks can access both local and global variables my-global-variable.
Default parameters are Sass variables with values. SCSS variables for shared properties with separate CSS variables for theme properties - both working alongside one another but without any cooperation CSS Variables in SCSS. Since well be checking the _configscss file first we dont have access to all of our variables.
SCSS Syntax transition-speed. Concatenating in SASSSCSS uses ruby syntax and you were mixing a mathematical equation followed by a concatenation which is a variable type mix so its not suprising to me that it didnt work. At first glance it seems to be nit-picking your answer but on second glance it really is the better answer.
All variables defined in the top level are global. Changing values is done in the same way as declaring. You can store things like colors font stacks or any CSS value you think youll want to reuse.
Left left-stop - left-start transition-speed. Fnordius Jun 23 20 at 1447. Sass uses the symbol to make something a variable.
Mixin move left-start left-stop position. In this tutorial you will learn how to use math in variables. Mathematics Standards Download the standards Print this page For more than a decade research studies of mathematics education in high-performing countries have concluded that mathematics education in the United States must become substantially more focused and coherent in order to improve mathematics achievement in this country.
Heres how you can set a type scale in SCSS using SASS variables. SCSS Syntax transition-speed. Mixin move left-start left-stop position.
Sass variables are simple. For example for three numbers a b and c this returns the square root of a² b² c². SCSS variable scope.
Parameters are simply Sass variables without values. Ii In -3ab -3 is a constant and a and b are variables. After all if the variable does become a negative variable the answer becomes positive.
Hover left. To use variables inside your calc of the height property. What we do have are maps that someone may or may.
Some things to keep in mind. A standard approach would be creating the type scale using a third-party tool or doing the math then importing the values into your style like in the example above. You assign a value to a name that begins with and then you can refer to that name instead of the value itself.
If you dont want to type variables everywhere you can also use variables as vars and call varsmyVar. This can be useful when for example dividing two variables with each otherWatch the full cour. Parameters may have default values that act as a fallback when we dont specify an argument.
Returns the length of the n -dimensional vector that has components equal to each number. CCSSMathContentHSSIDB6 Represent data on two quantitative variables on a scatter plot and describe how the variables are related. After the variables are declared you can use the variables wherever you want.
Find out the constants and variables in the below questions i In 5m 5 is a constant and m is a variable. Changing the values of SCSS variables. All variables defined in blocks ie inside curly braces are local.
Iii In 4b 4 is constant and b is variable but together 4b is a variable. When passing values to one of multiple parameters we have to specify the parameter name. Think of variables as a way to store information that you want to reuse throughout your stylesheet.
Expressions and variables included within here are assesed as if seperate to the rest of the line and thus dont typecast the rest of the line. But despite their simplicity theyre one of the most useful tools Sass brings to the table. Hover left.
Left left-stop - left-start transition-speed. When using SCSS it can be difficult to see how SCSS and CSS variables can be used in conjunction with one another. CCSSMathContentHSAREID12 Graph the solutions to a linear inequality in two variables as a half-plane excluding the boundary in the case of a strict inequality and graph the solution set to a system of linear inequalities in two variables as the intersection of the corresponding half-planes.
1s 50px. Slider include move 10px 120px. When you change a variable.
Use functions fitted to data to solve problems in the context of the data.

5 Vs Code Extensions That Ll Change Your Dev Life Coding You Changed Life

Blackfalcon Basic Sass Features Md Basic Sass Writing

Friendlier Color Names With Sass Maps H T Sass News Color Names Names Color

Episode 38 Glamouring Up Your Css Sass Hacker Noon

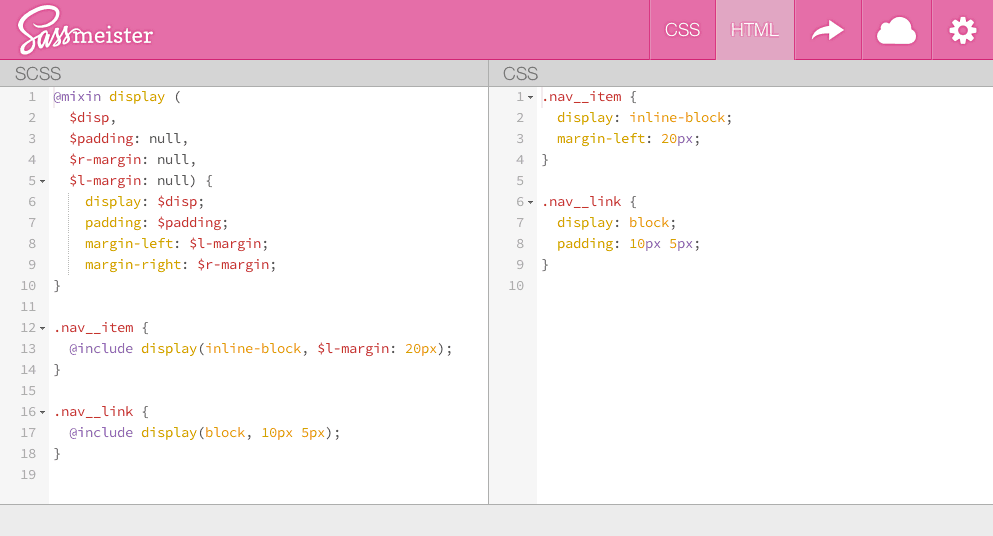
Smarter Sass Mixins With Null Article Treehouse Blog

Tutorial Learn How To Use Scss Variables In Servicenow Service Portal Youtube

Sass Tutorial Sass Installation Variables Functions Sass To Css

The Beginner S Guide To Learn Sass Mastering The Basics Of Sass

Top 40 Sass Less Interview Questions Answers

Css Preprocessors Compared Sass Vs Less Hongkiat Basic Math Math Operations Css

The Complete Guide To Scss Sass This Is Not A Complete Sass Scss By Javascript Teacher Medium

This Pen Is A Demo Taken From A Subsection Of Variable Fonts An Exploration Of Expressive And Performant Typography Https Typography Variables Expressions

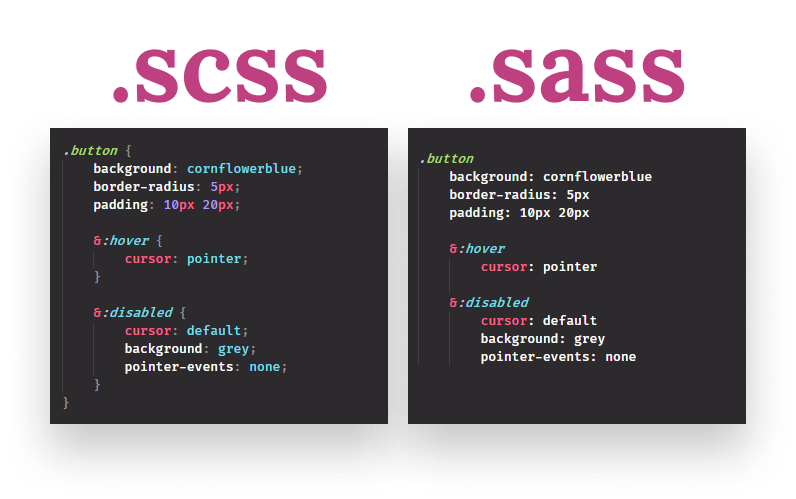
Some Useful Differences Between Css And Scss

City Lights Is A Suite Of Beautiful Dark Theme Goodies For Atom Visual Studio Code Web Design Tools Coding Web Design

Scss Or Css Which Is Better Find Out Here Techprimelab

7 Tips That Will Help You Get The Best Out Of Sass Weekly Webtips
.png)

.png)